Using JS API in Widgets
Widgets built in Duda's Widget builder, also known as custom widgets, have access to all site-level Javascript APIs. This includes Javascript APIs and the Collections API. While they are different APIs and functionalities, they can be used in tandem.
This works because widgets are rendered directly as part of the primary page's DOM. So, they have access to all other functions.
Using the dmAPI
In widget builder, you can simply use all dmAPI functions directly into the Javascript of the widget you are building. As an example, you can use the dmAPI.loadScript() function to pull in a third-party script. Here's an example of loading the Splide Image Slider script:
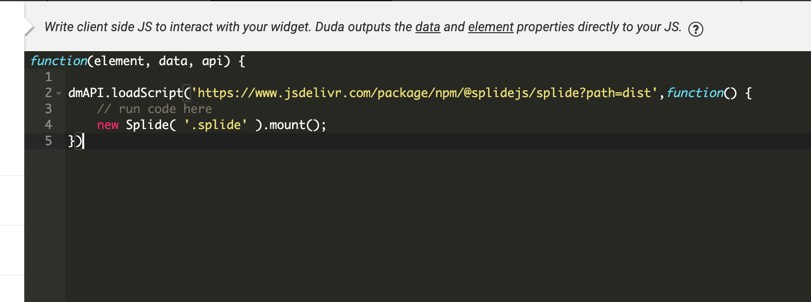
dmAPI.loadScript('https://www.jsdelivr.com/package/npm/@splidejs/splide?path=dist',function() {
// run code here
new Splide( '.splide' ).mount();
})This will look like the following inside of the widget builder:

Using the dmAPI to load a 3rd party script in the widget builder
Example #2 - Collections
In widget builder, you can also leverage the Collections API as well to get data from a Site Collection. In order to use this, you must know the collection name ahead of time.
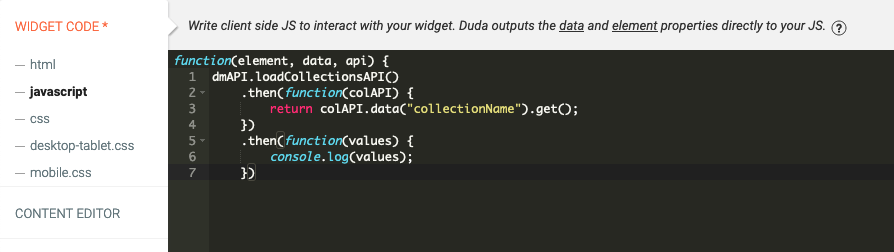
Here's an example of getting collection data in widget builder:

Using the collections API to load data from a collection.
Updated 7 months ago